안녕하세요~ Vue.js를 사용하시는 여러분!
오늘은 Vue.js의 템플릿 문법 중에서도 가장 많이 사용되는 바인딩, v-if, v-show에 대해 알아보려고 합니다.
바인딩은 데이터와 뷰를 연결하는 역할을 하며, v-if와 v-show는 조건문을 처리할 때 사용됩니다. 이 두 가지 바인딩은 비슷해 보이지만, 사용 방법과 동작 방식이 다릅니다. 이번 포스트에서는 이 두 가지 바인딩의 차이점과 각각의 사용법에 대해 자세히 알아보도록 하겠습니다.
함께 시작해봅시다!
예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>데이터 바인딩과 computed속성</title>
</head>
<body>
<div id="app">
<!-- <p>{{ num }}</p> -->
<p v-bind:id="uuid">{{ num }}</p>
<p v-bind:class="name">{{ num }}</p>
<p>{{ doubleNum }}</p>
<div v-if="loading">
Loading...
</div>
<div v-else>
test user has been loggen in
</div>
<div v-show="loading"> <!-- loading을 false 하면 style="display: none;" 적용한다. -->
v-show !
</div>
<!-- 인풋 박스를 만들고 입력된 값을 p 태그에 출력해보세요. -->
<input v-model="message">
<p> {{ message }} </p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
new Vue({
el : '#app',
data: {
num: 10,
uuid: 'abc1234', // v-bind:id="uuid" id에 바인딩한다.
name: 'text-blue',
loading: true, // v-if v-else 의 조건에 따라서 보여준다.
message: ''
},
computed : {
doubleNum : function() {
return this.num * 2;
}
}
})
</script>
</body>
</html>

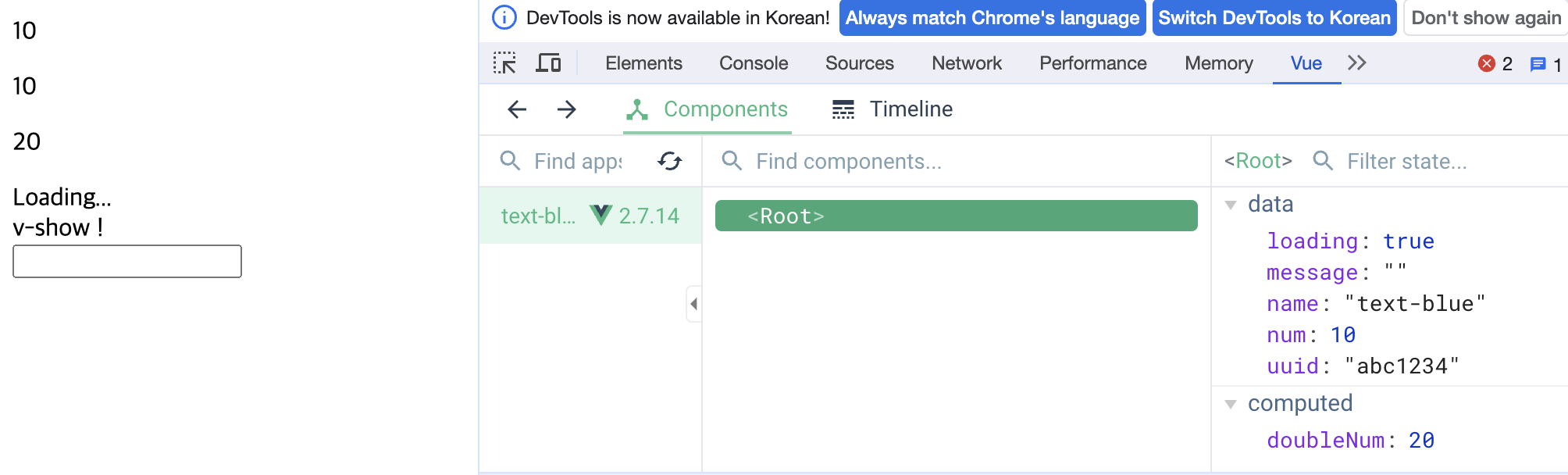
이번 강의에서는 Vue.js에서 데이터 바인딩과 computed 속성을 다루었습니다. 데이터 바인딩은 HTML 요소와 Vue.js 인스턴스의 데이터를 연결하는 것으로, v-bind 디렉티브를 사용하여 속성과 클래스, 스타일, id를 바인딩할 수 있습니다. 또한, v-model 디렉티브를 사용하여 양방향 데이터 바인딩을 구현할 수 있습니다.
computed 속성은 Vue.js 인스턴스의 데이터를 가공하여 새로운 값을 반환하는 속성입니다. 이를 사용하면 템플릿 내에서 계산된 값을 사용할 수 있으며, 반복적인 계산을 줄여 성능을 향상시킬 수 있습니다.
또한, v-if와 v-show 디렉티브를 사용하여 조건부 렌더링을 구현할 수 있습니다. v-if는 조건이 참일 때만 렌더링하며, v-show는 조건이 참일 때는 화면에 보이지 않게 하고, 거짓일 때만 display 속성을 변경합니다.
이번 강의를 통해 Vue.js에서 데이터 바인딩과 computed 속성을 활용해보았습니다.
감사합니다.
https://www.inflearn.com/course/age-of-vuejs/dashboard
Vue.js 시작하기 - Age of Vue.js - 인프런 | 강의
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요., [사진] Vue.js 시작하기,Ag
www.inflearn.com
'개발 > vue.js' 카테고리의 다른 글
| vue.js router 페이지 이동 사용 방법 (0) | 2023.10.14 |
|---|---|
| vue.js 같은 컴포넌트 레벨 통신방법 방법 (0) | 2023.10.14 |
| vue.js instance 와 event-emit 이해하기 (0) | 2023.10.12 |
| vue.js component(컴포넌트)와 props 무엇인가? (0) | 2023.10.11 |
| vue.js 시작하기 (1) | 2023.10.09 |